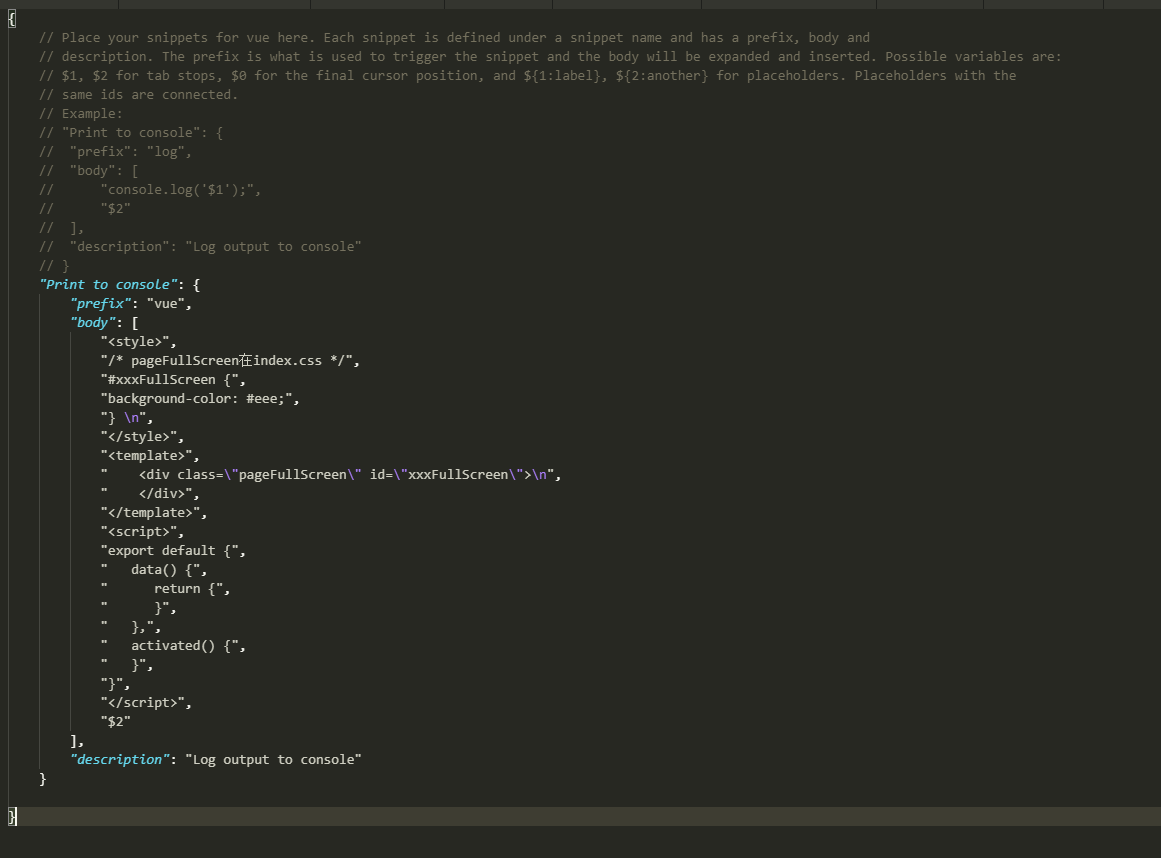
在 文件>首选项>用户代码片断里面,打开vue.json 添加以下代码:
"Print to console": {
"prefix": "vue",
"body": [
"<style>",
"/* pageFullScreen在index.css */",
"#xxxFullScreen {",
"background-color: #eee;",
"} \n",
"</style>",
"<template>",
" <div class=\"pageFullScreen\" id=\"xxxFullScreen\">\n",
" </div>",
"</template>",
"<script>",
"export default {",
" data() {",
" return {",
" }",
" },",
" activated() {",
" }",
"}",
"</script>",
"$2"
],
"description": "Log output to console"
}


在vs里面新建文件加上.vue后缀之后打vue 按tab键就自动生成 了
欢迎分享本文,转载请保留出处:前端ABC » 关于vs code 快速生成vue 模板
 前端ABC
前端ABC